無料テーマのCocoonを使っている、ブログ始めたての人は多いのではないでしょうか?
無料かつ、Webに関する知識がほぼ不要でブログを作れるため、初心者にも優しいテーマです。
記事に書くことにも慣れてきて、アフィリエイトに挑戦しよう!と早速広告を貼ってみたけど何故か、左側に配置されている広告。
中央揃えにしたいけど、どうやれば良いのか分からず困ってしまったケースもあるのでは?
そこで、アフィリエイト広告を中央揃えにする方法を紹介していきます。
Googleマップの埋め込みも同じ方法で中央揃えにできるため、今回はマップの埋め込みでやってみます。
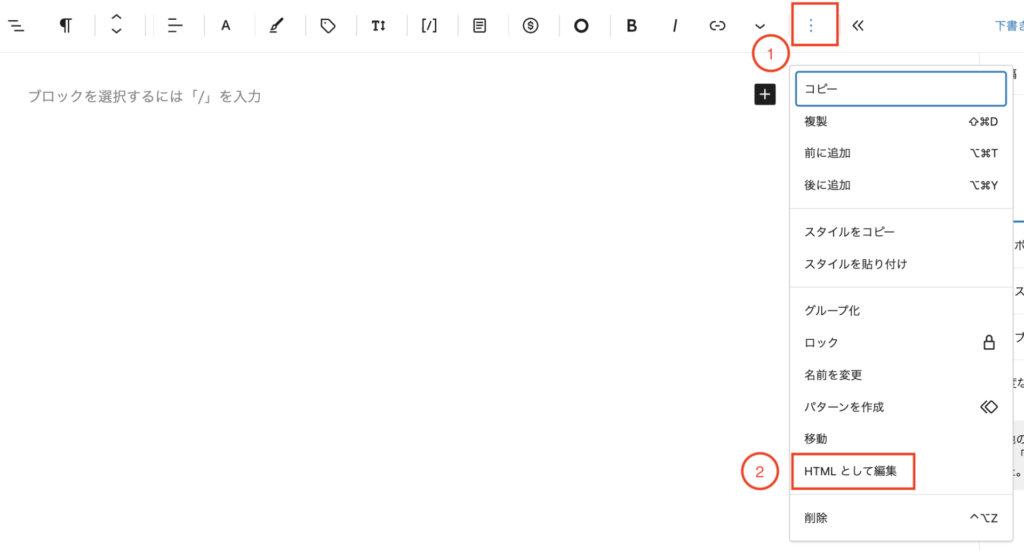
1.空のブロックでHTMLとして編集
まず、空のブロックをクリックし、画面上部のブロックツールから、「HTMLとして編集」を選択します。

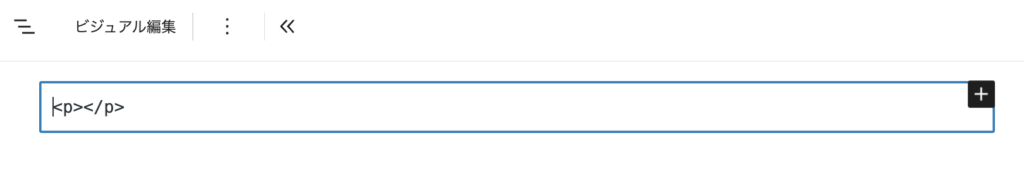
2.HTMLを貼り付ける
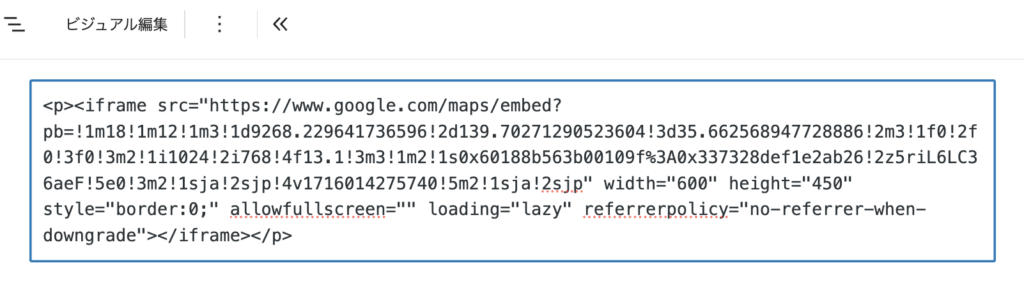
すると、HTMLを入力することができます。

<p>と</p>の間に予め取得しておいたリンクを貼り付けます。
今回はGoogleマップの埋め込み用リンクを使用します。

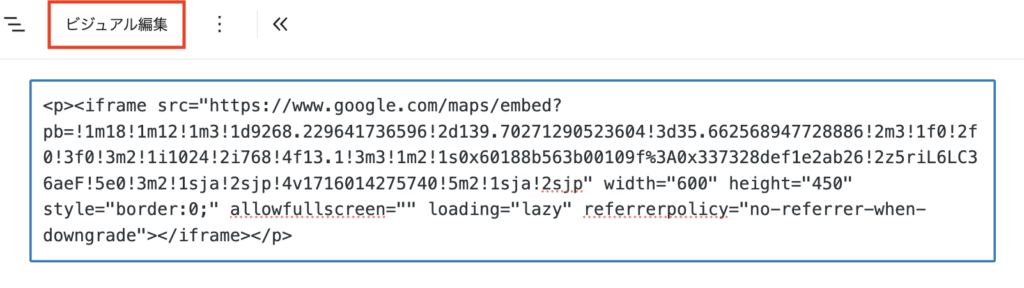
3.ビジュアル編集をクリック
貼り付けたら、「ビジュアル編集」をクリック。

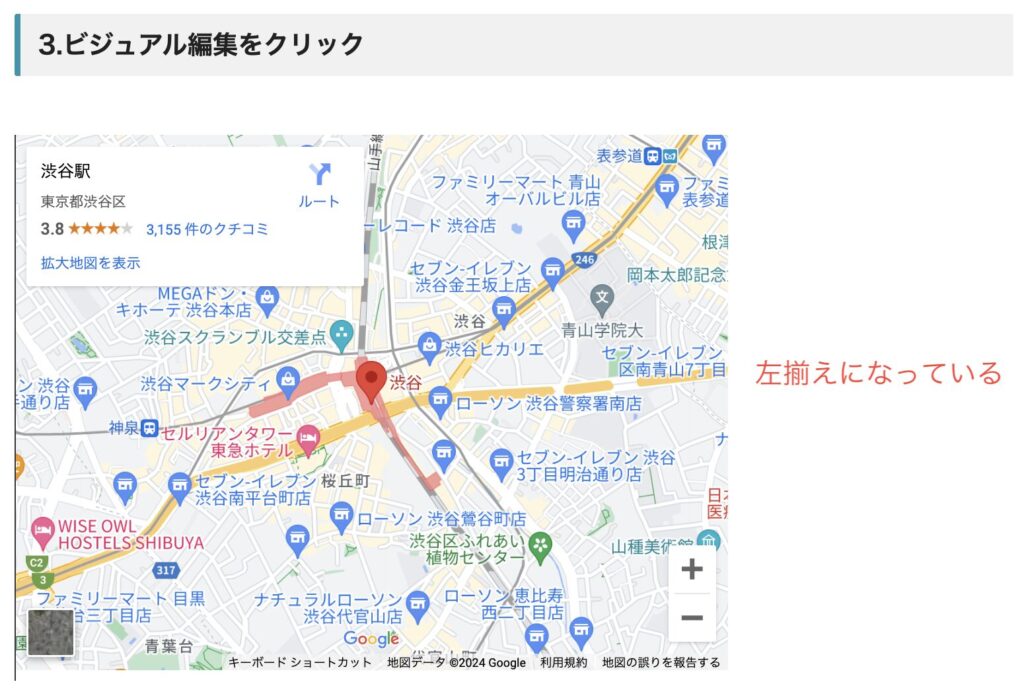
すると、Googleマップが埋め込まれマップが表示されます。

ご覧になっていただくと分かるように、埋め込まれたマップは左揃え(=左端に寄っている)になっていますよね。
分かりやすいように、見出しも一緒にスクショしてあります。
このままでも良いと言えば良いんですけど、出来れば中央に表示された方が見た目的に良いため、中央に移動させます。
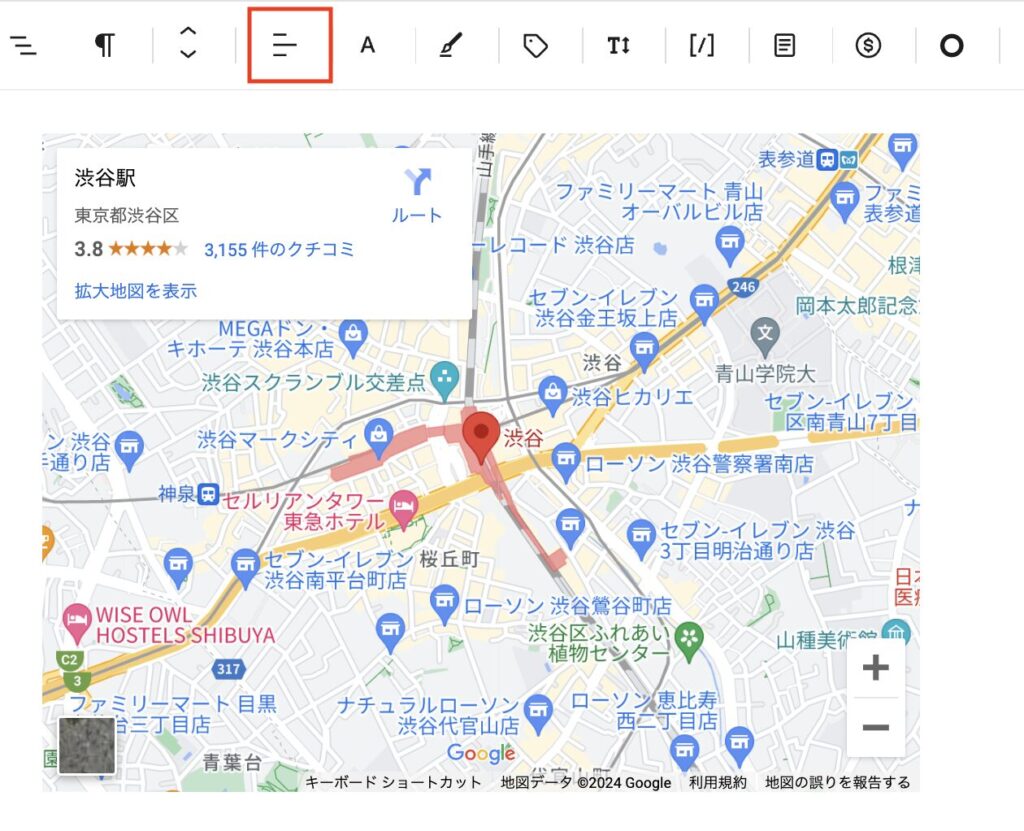
4.マップを中央揃えにする
最後に埋め込まれたマップを中央に移動させます。
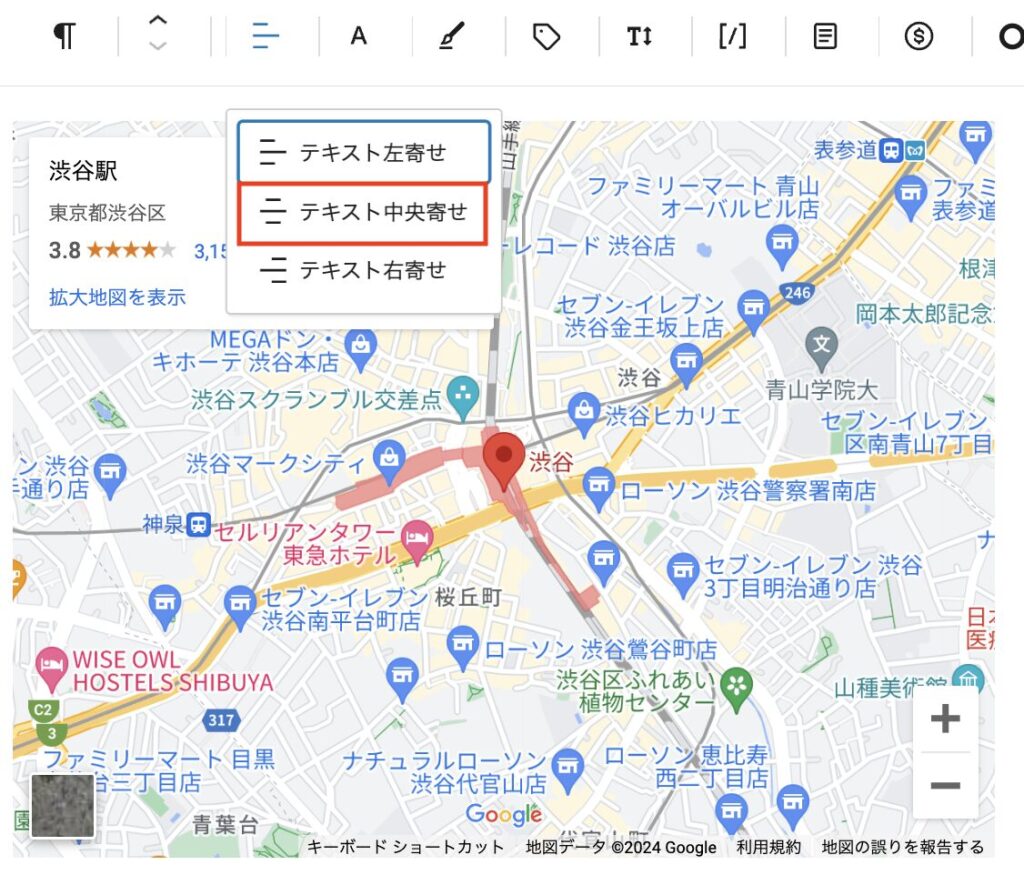
下記の赤枠のアイコンをクリック。

そして、「テキストを中央寄せ」をクリックします。
マップなのにテキスト?と思った方もいるかもしれませんが、気にせず押していただいて大丈夫です。

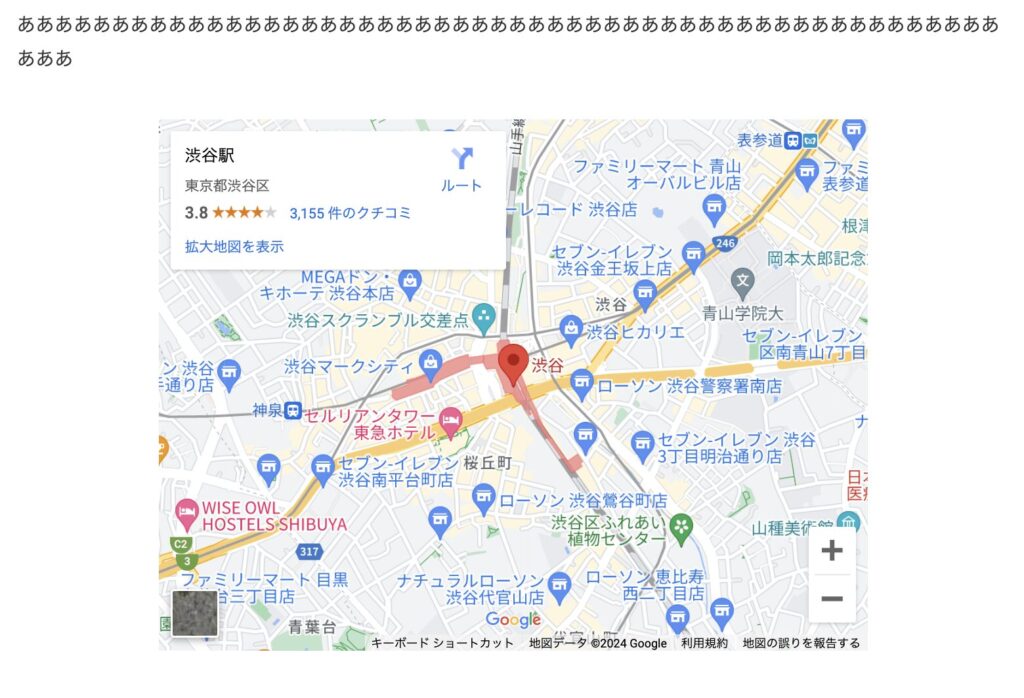
ご覧の通り、マップが中央に移動しましたね。
中央揃えになっていることがわかりやすいように、「あああ•••」とテキストを入れてあります。

左揃えでも良いですが、実際に見てみるとやっぱり中央揃えの方が見やすくありませんか?
せっかく頑張ってブログを書いているなら、少しでも読者にとって見やすいものにしたいはず。
こういう小さな積み重ねが大事になっていくと個人的には考えています。
マップ以外にアフィリエイト広告も同じ方法です
今回はGoogleマップの埋め込みを例として挙げました。
最初に伝えたように、アフィリエイト広告のバナーも同じ方法で中央揃えにすることができますよ。
本記事はアフィリエイト広告を載せる内容ではないため、実際のバナー掲載はしておりません。
時間をかけて作ったアフィリエイト記事に読者がアクセスしてくれたのに、「なんかこの画像が左に寄ってて変だな」と思われしまっては、クリックしてもらうことも難しい気がします。
地味だけど、こういう小さなことがクリックしてもらうためのコツかも?
と信じたいです。
少しでも読者にストレスを与えない内容を内容を心掛けていきましょう。
僕も意識してやっていきます!