突然ですが、皆さんは読みやすい文章ってどのようなものだと思いますか?
色々な答えがあるとはいえ、私は適切な余白があることだと考えています。
ここで言う余白とは、行や段落の間隔のことを指しています。
個人的には、余白がなく文字がびっしりという文章はちょっと苦手ですね…
当ブログ「だぴだっぴ」はWordPress、テーマはCocoonで運営しています。
2024年6月10日追記:現在はSWELLを使っています
Cocoonは無料テーマですが、無料で使っていいの!?と思うくらいのクオリティですよね。
HTMLやCSSの知識がなくても、設定画面で色々変更できるのがとてもありがたいです。
Cocoonでももちろん、余白の調整が可能です。
本記事では、Cocoonで余白調整の方法についてご紹介します。
皆さんのサイトを訪れてくれた方々に読みやすいと思っていただけるように、ぜひ実践してみてください。
余白(行や段落の間隔)とは?

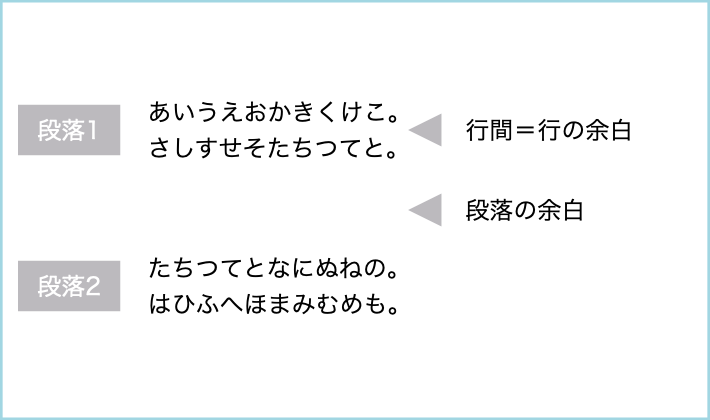
「そもそも余白(行や段落の間隔)とは」についてお伝えしますと、このようになります。

これについては皆さんも同じイメージを持っていただけるのではないでしょうか?
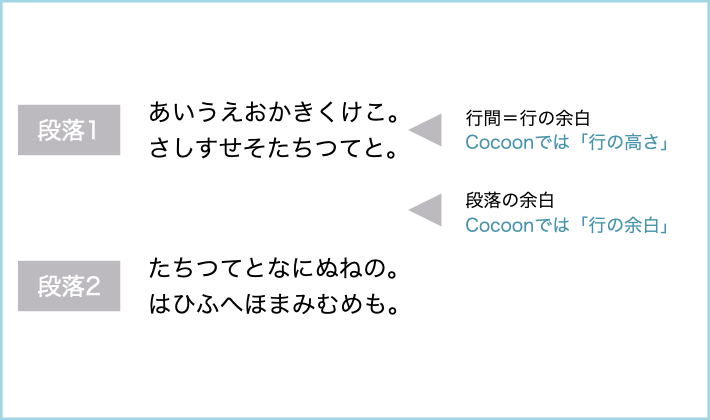
一方で、Cocoonでは少し言葉が変わってきます。
Cocoonでは、行間を「行の高さ」といい、段落の余白を「行の余白」といいます。

余白は読みさすさに直結する
冒頭で触れた通り、私は余白がなく文字がびっしりの文章は読むのが億劫になってしまいます。
目が疲れるといいますか、そもそも読む気が起きないというか…
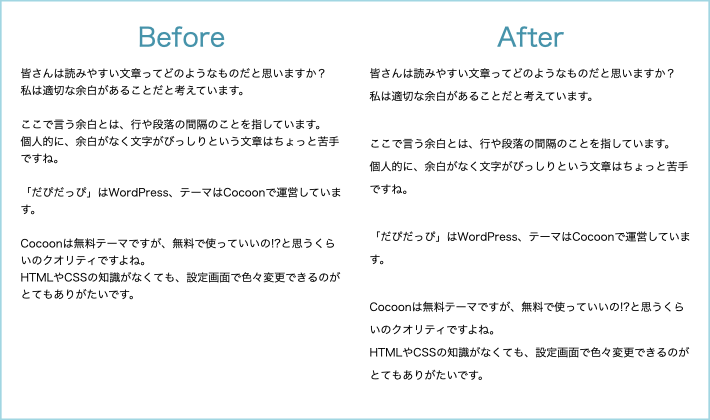
実際にビフォーアフターでご覧いただくとこのようになります。
※サンプルとしてKeynoteで作成しています

いかがでしょうか?
Afterの方が見やすい、読みやすいという気がしません?
行と段落前後でデフォルト設定よりもptを上げて、余白を広げています。
Beforeのままでも良いかもしれませんが、Afterと比べるとBeforeは行間が狭い印象を受けます。
 さーだ
さーだBeforeは文字がびっしりな文章になっていて、
Afterは適度に余白があって読みやすい!
そして、Afterの方が文字数が少なく見えませんか?
文章自体は同じためもちろん文字数も実際は同じです。
余白には、文字数が少なく感じスッキリとした印象を与え、かつ読者にストレスを与えない効果があると考えています。
Cocoonでの設定方法
では、実際にCocoonでの設定方法を一緒に見ていきましょう。
WordPressでログインし、「Cocoon設定」をクリックします。
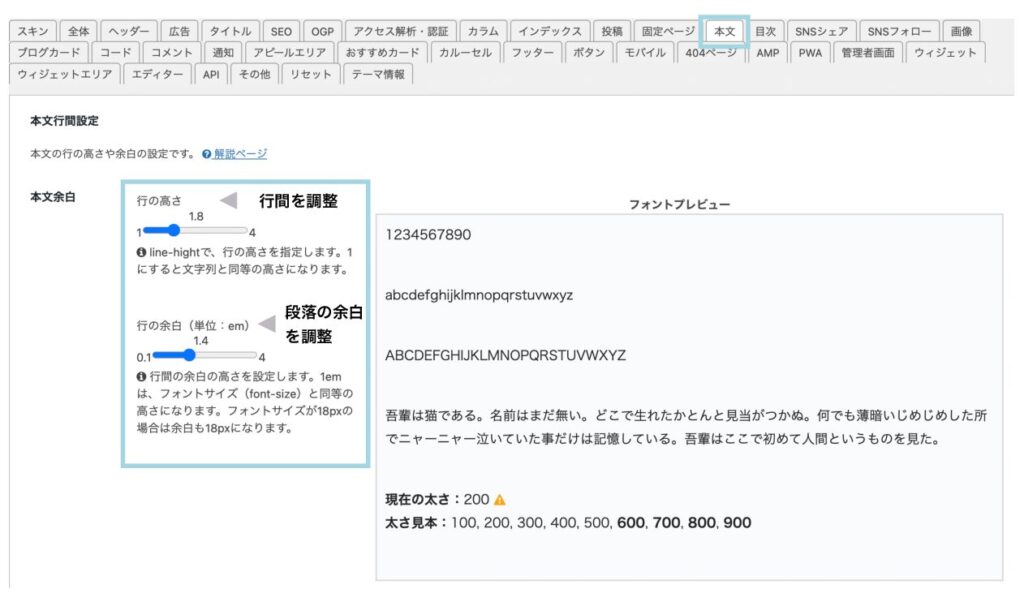
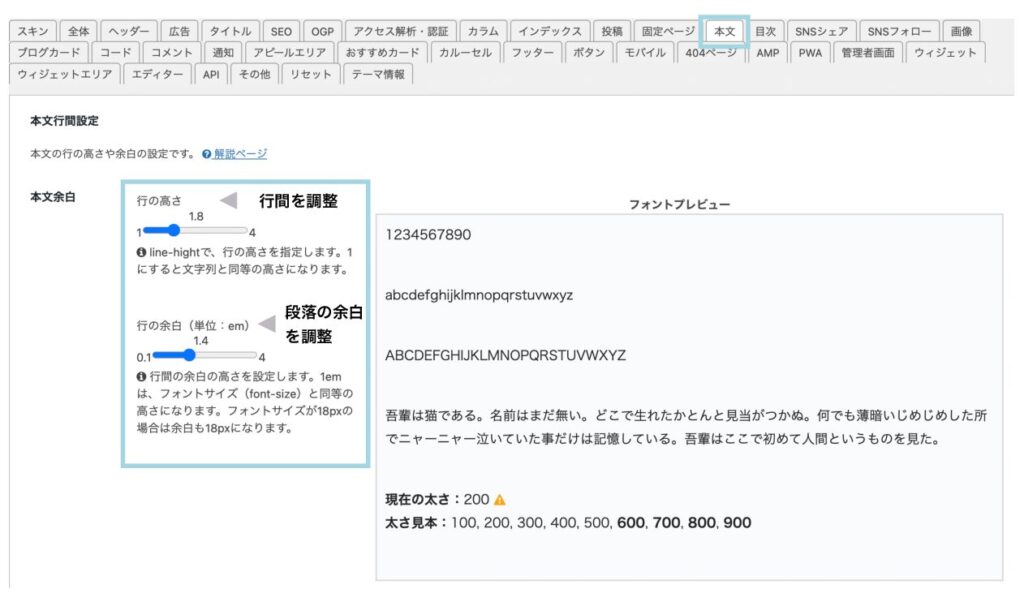
その後、「本文」をクリックすると、このような画面が表示され、「本文余白」で余白を調整できます。


コメントを追記したように、「行の高さ」で行間を調整でき、「行の余白」で段落の余白を調整できます。
デフォルトでは、行の高さが1.8、行の余白が1.4になっています。
この2つを変更して余白を調整していきます。
調整前後の比較
行の高さと行の余白を変更すると、どう変わるのか比較していきます。
今回はパターンを2つ用意しました。
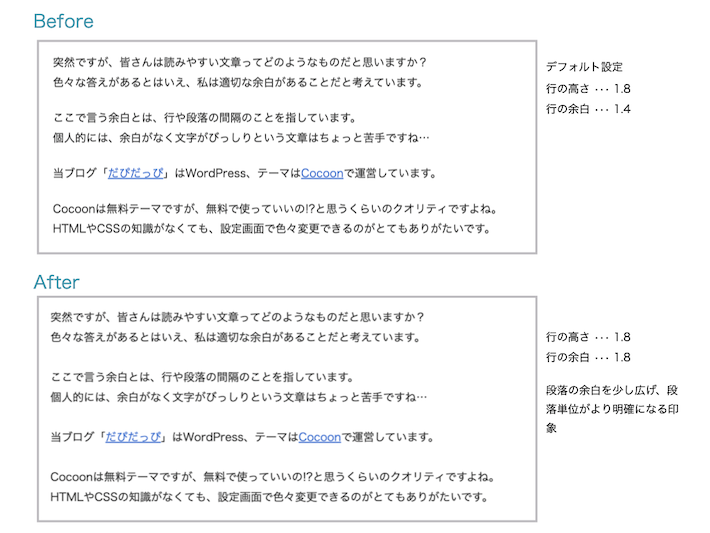
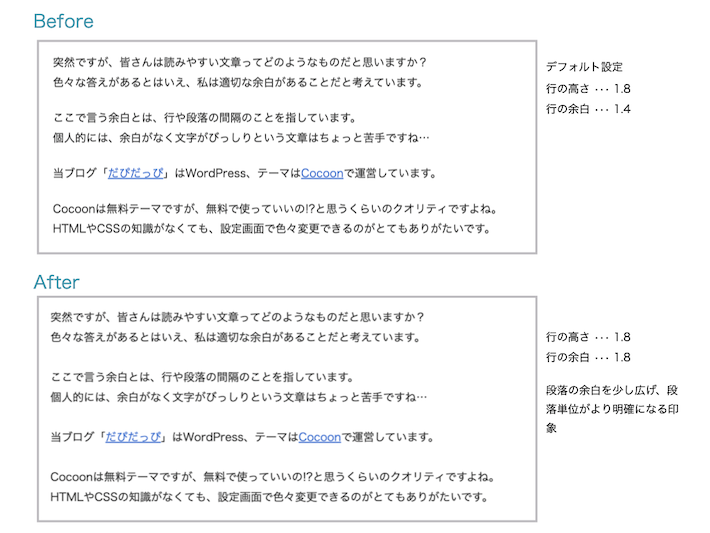
まずは、パターン①


Beforeはデフォルト設定で、
行の高さ•••1.8
行の余白•••1.4
です。
Afterは
行の高さ•••1.8
行の高さ•••1.8
で行の高さのみ変えました。
どうです?
Afterの方が段落がハッキリ分かれて読みやすくなりましたね。
Beforeは、正直にいうと十分読めるくらいには余白が空いていると思います。
ですが、Afterは段落の余白を広げたことで、より一層読みやすくなっている気がしませんか?
うん、読みやすいですよね。
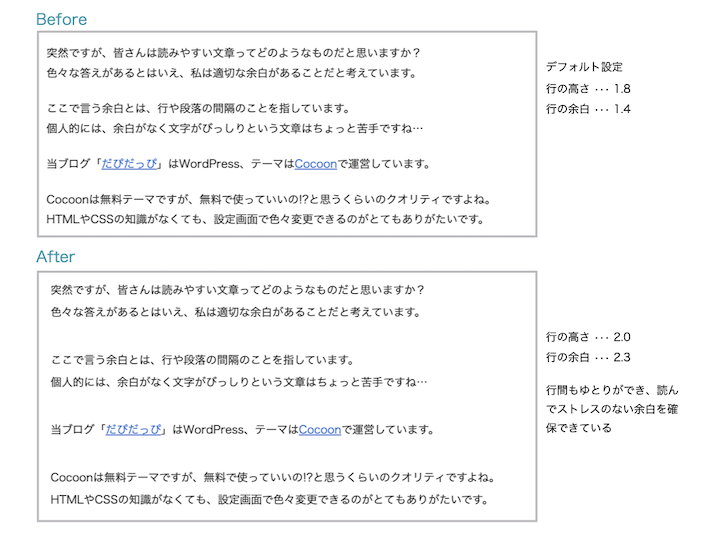
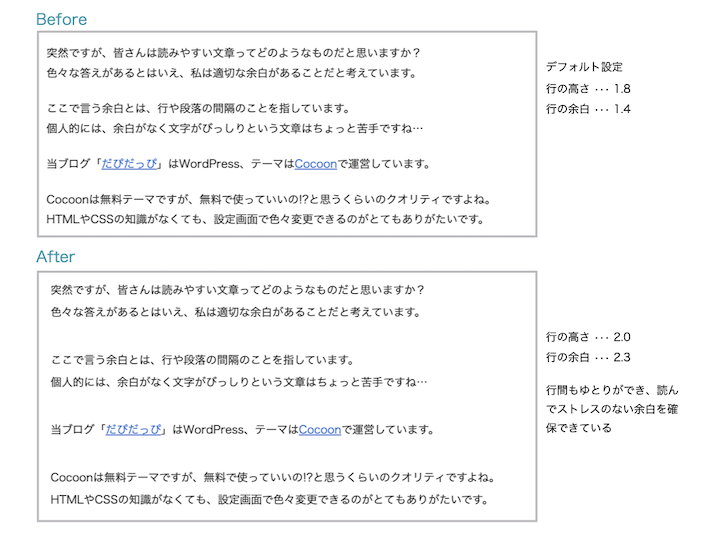
次に、パターン②


いかがでしょう。
パターン①のAfterよりも読みやすくなってますね。
行間と段落の余白を広げたことで、行間と段落間にゆとりが生まれ、読んでいてストレスを受けない文章になっていると思います。
ブログやネット上の記事で良く見かけるくらいの余白ではないでしょうか。



ちなみに当ブログはAferの設定です!
文字がびっしりで余白が少ないと、訪問してくれた方が「うわ、文字がいっぱい」と思ってすぐ離脱されるかもしれません。
かといって、余白だらけだと、スクロールするのが億劫になりすぐ離脱されてしまうかもしれません。
どのくらいの余白が適切かは個人差があり、正解はないと考えてます。
一方で、上で比較したように、余白はあった方が読みやすいということも事実であると思います。
スペーサーを使って任意で余白を作る
先ほど紹介したCocoon設定意外にも、任意で余白を作る方法があります。
それは、スペーサーを挿入する方法です。
メリハリをつけたい、強調したい文章や画像の前後で余白を設けて読みやすくしたい、など用途に応じて任意で余白を作ることができて便利な機能ですよ。
例えば、スペーサーを使っていない、使っている文章で比較してみるとこうなります。


スペーサーを20で設定してみました。
Beforeに比べてかなり余白が生まれているのが分かりますね。
スペーサーのサイズはもちろん任意で変えられるため、ご自身のお好みで設定できます。
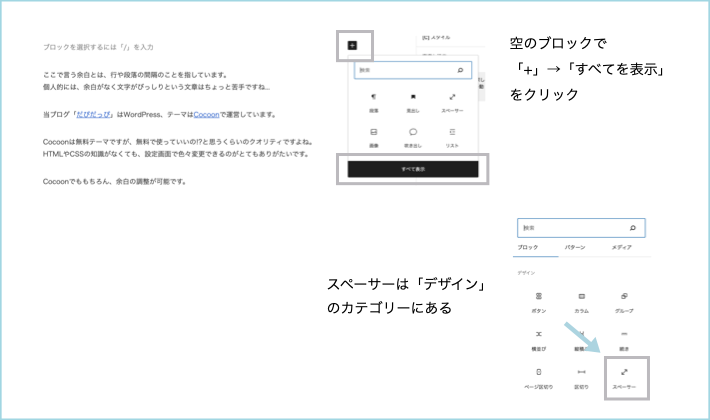
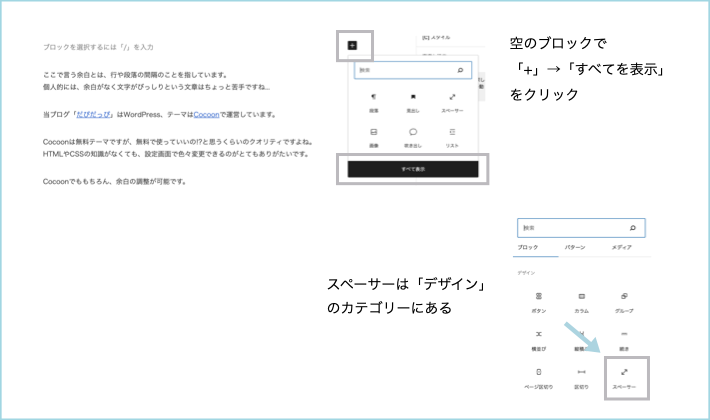
スペーサーの挿入方法はこちらです。


空のブロックで、「+」→「すべてを表示」をクリックし、デザインのカテゴリーから、「スペーサー」をクリックします。
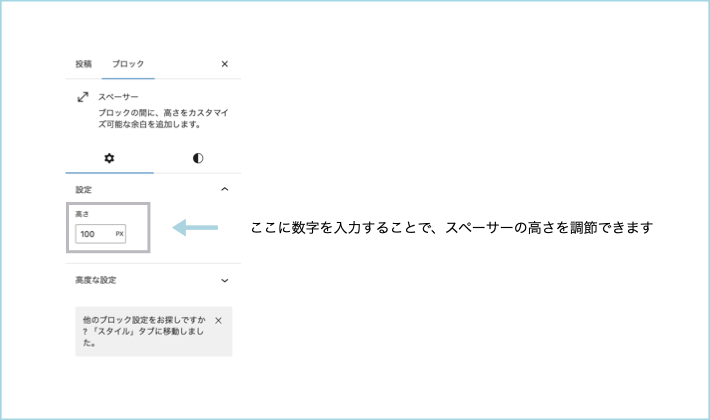
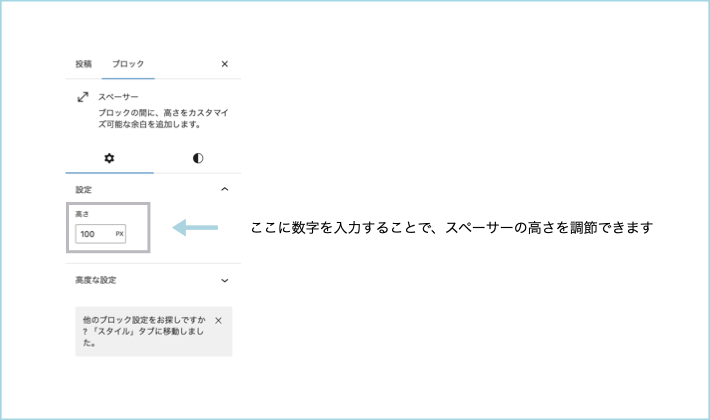
次に、挿入されたスペーサーの高さを調節する方法は次の通りです。


スペーサーを挿入したら、右側にこの画面が表示されて、「高さ」のところへ任意の数字を入力することで、好みの余白を作れます。
挿入するスペーサーの高さは規則性を持たせることをオススメします。
なんとなくでランダムにいくつも挿入すると、文章が凸凹してかえって読みにくくなります。
強調したいところの前後は◯◯px、画像の前後は△△pxとマイルールを作ってみましょう。
さいごに
今回はCocoonでの余白設定について紹介しました。
Before / Afterで実際にご覧いただきましたが、余白の有無で文章の印象が全然違ってきますよね。
また、スマホで記事を見ることが多いと思うのですが、余白がありすぎてもスクロールが続くと、すぐ離脱されてしまう可能性もあり、どのくらいが適切かは私自身も絶賛勉強中です。
ブログを運営していく際に、読者にとって読みやすい文章かどうかというのは非常に重要ですよね。
どれだけ中身が濃くタメになったとしても、読まれない、すぐに離脱されてしまっては勿体ないですし。
私も一人でも多くの方に読みやすいと思ってもらえるように、積極的に余白を活用していきます!