このブログのテーマはCocoonを使っています。
元々、見た目よりも記事の内容が重要だと考えていて、正直凝ったデザインなどは意識していませんでした。
トップページもブログ開設直後に色々いじって、基本それっきり、というまあズボラ丸出しです。
最近は記事をたくさん書くことだけを意識していました。
ですが、急にふと思ったんです。
 さーだ
さーだこのブログって読者にとって見やすいのかな?
ユーザーフレンドリーなのかな?
改めてトップページを久しぶりに確認(この時点で運営者としてダメですよね…)してみると、シンプルで分かりやすいと思いつつ、直した方が良さそうな箇所もチラホラ見受けられます。
真っ先に気になったのは、記事数を増やしているのに「新着記事」に表示されている数は5つしかないところでした。
5にしたのも恐らく開設直後くらいだと記憶していて、それから放置していました。
トップページだけでどんな記事を書いてきたのか読者の皆さんにある程度理解していただいた方がいいかなと思って、設定を変更しました。
そこで、今回は新着記事に表示される記事数の変更方法をご紹介していきます。
全部で6パターン紹介しますが、それぞれは簡単楽チンにできます。
設定変更〜プレビュー確認で3分ほどでできるので、ぜひ試してみてください!
デフォルトの設定
まずは、デフォルト設定でどうなっているかを確認します。
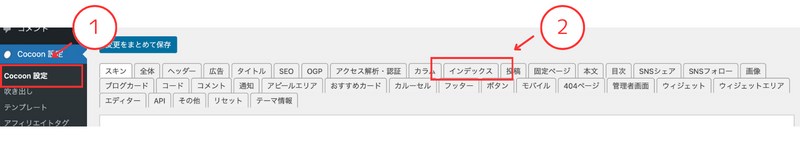
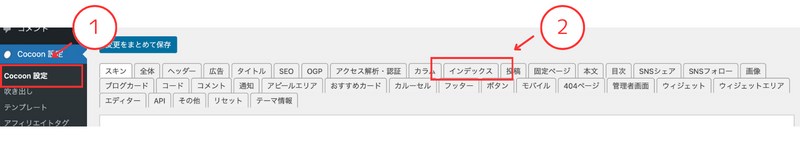
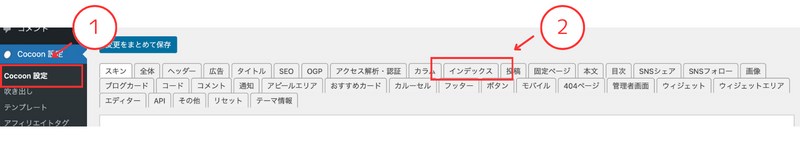
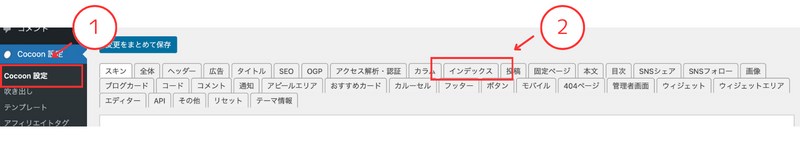
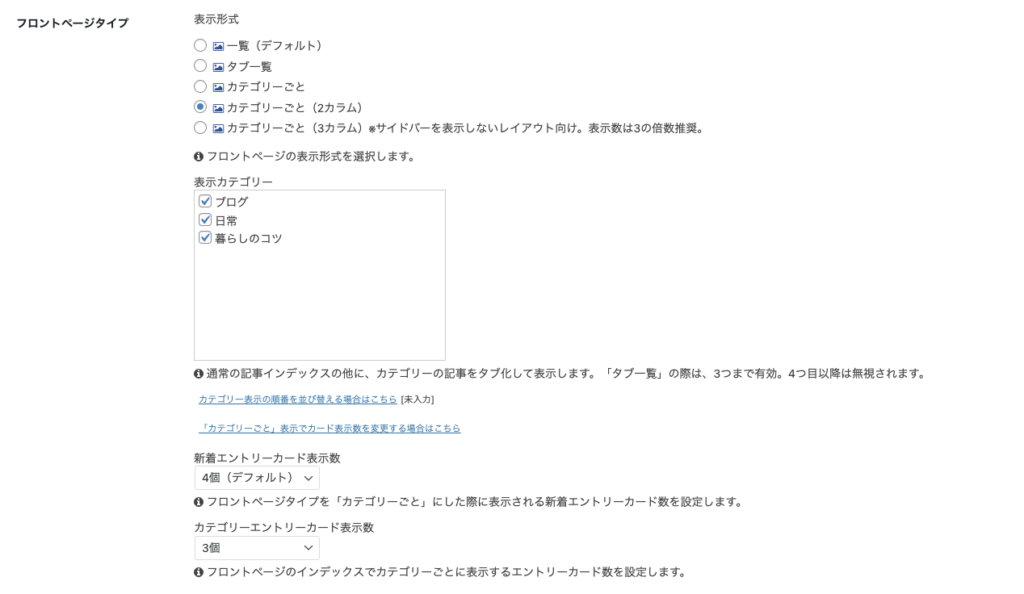
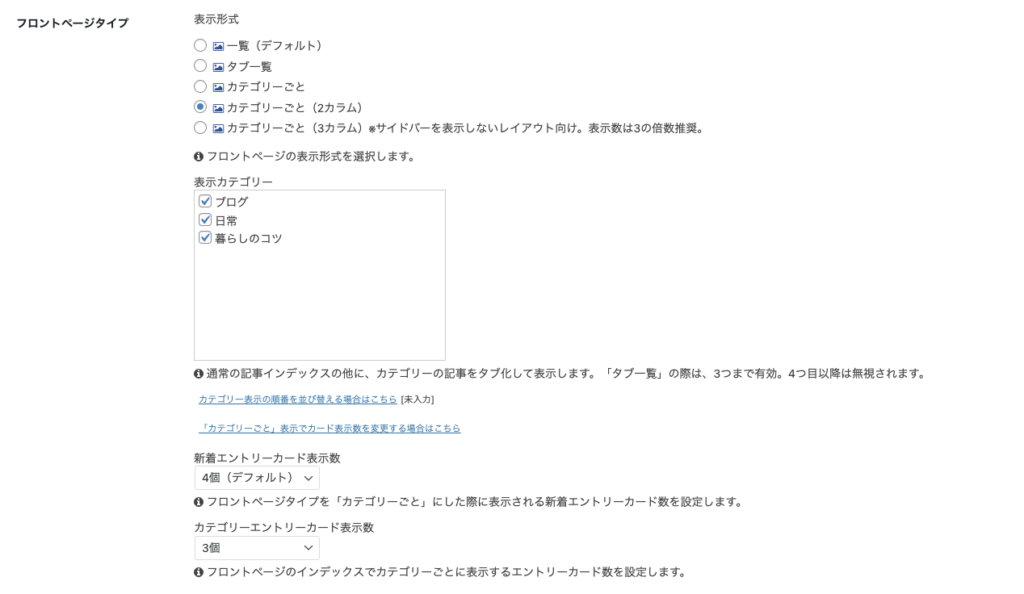
まず、WordPressログイン後のトップページから左の「Cocoon設定」→「インデックス」の順にクリック。


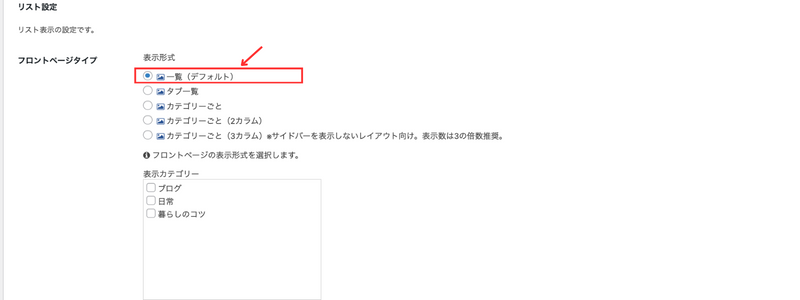
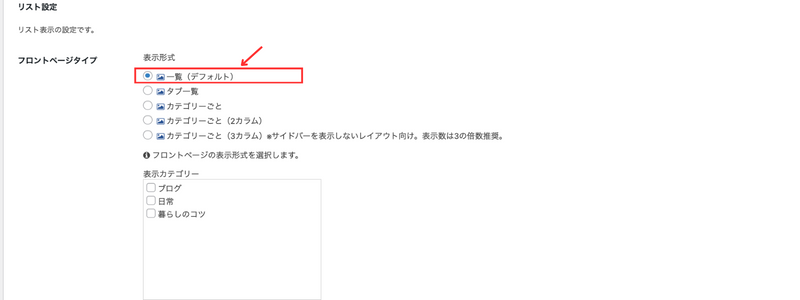
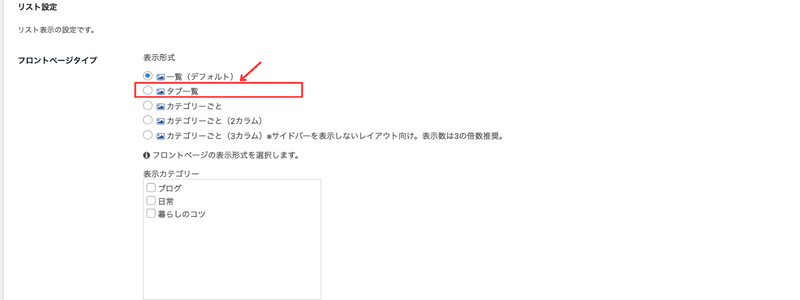
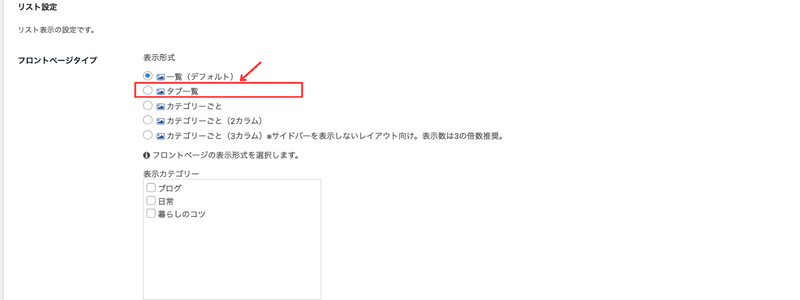
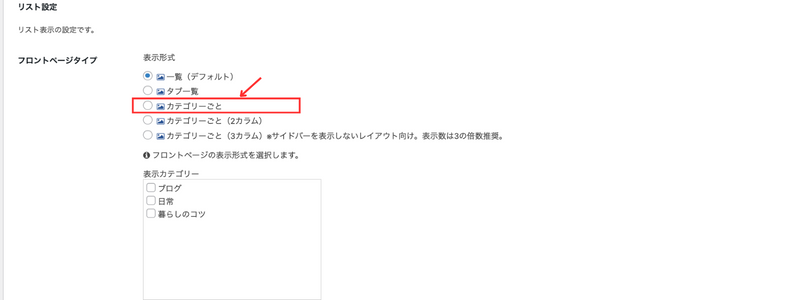
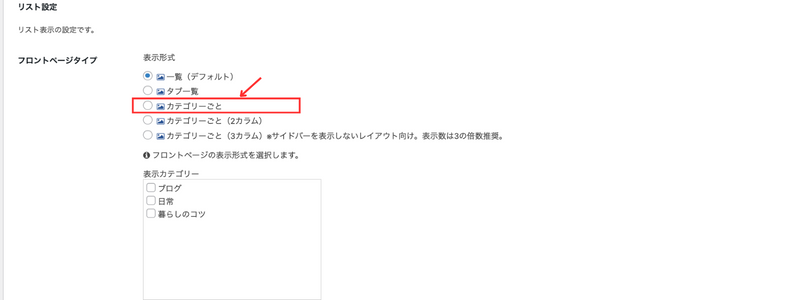
すると、こちらの「リスト設定」画面が表示されます。
赤枠で囲ったように、「一覧」がデフォルトで設定されています。
変更する場合は、「フロントページタイプ」の表示形式で違うものを選択します。


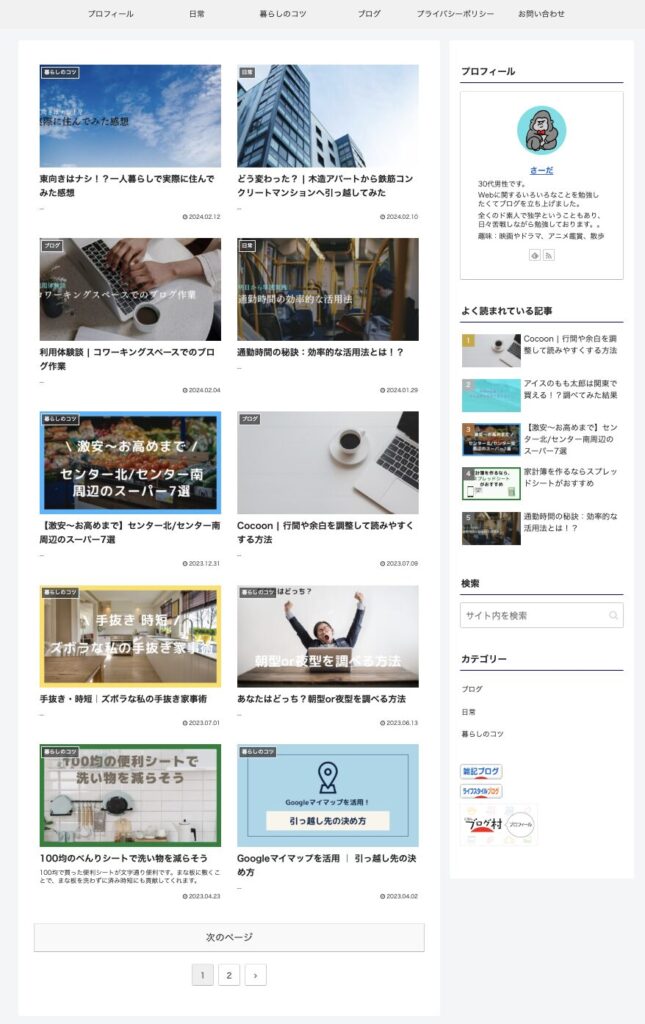
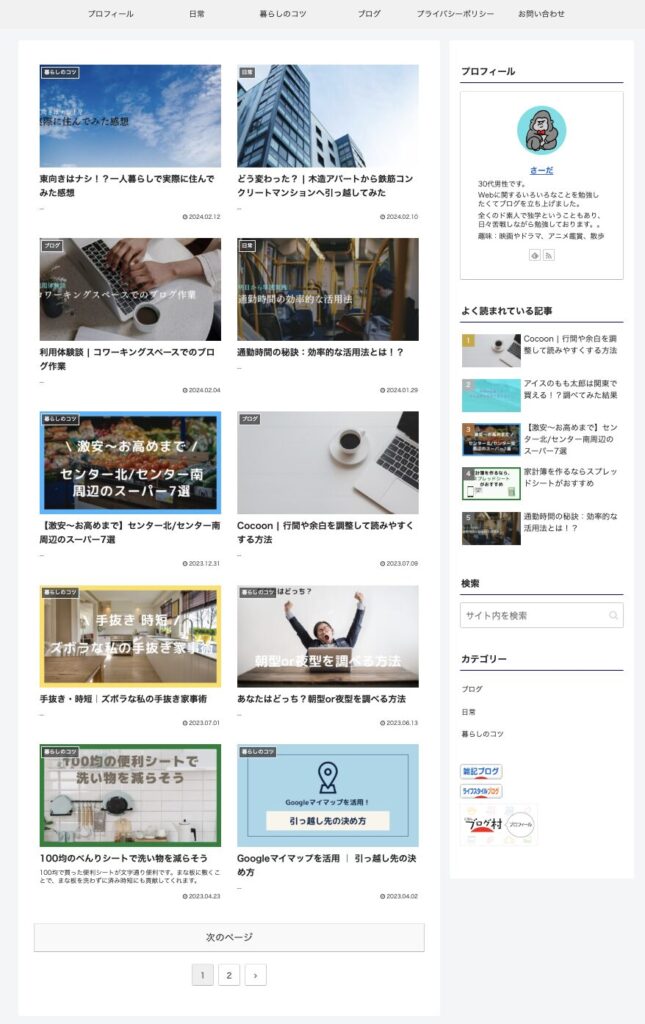
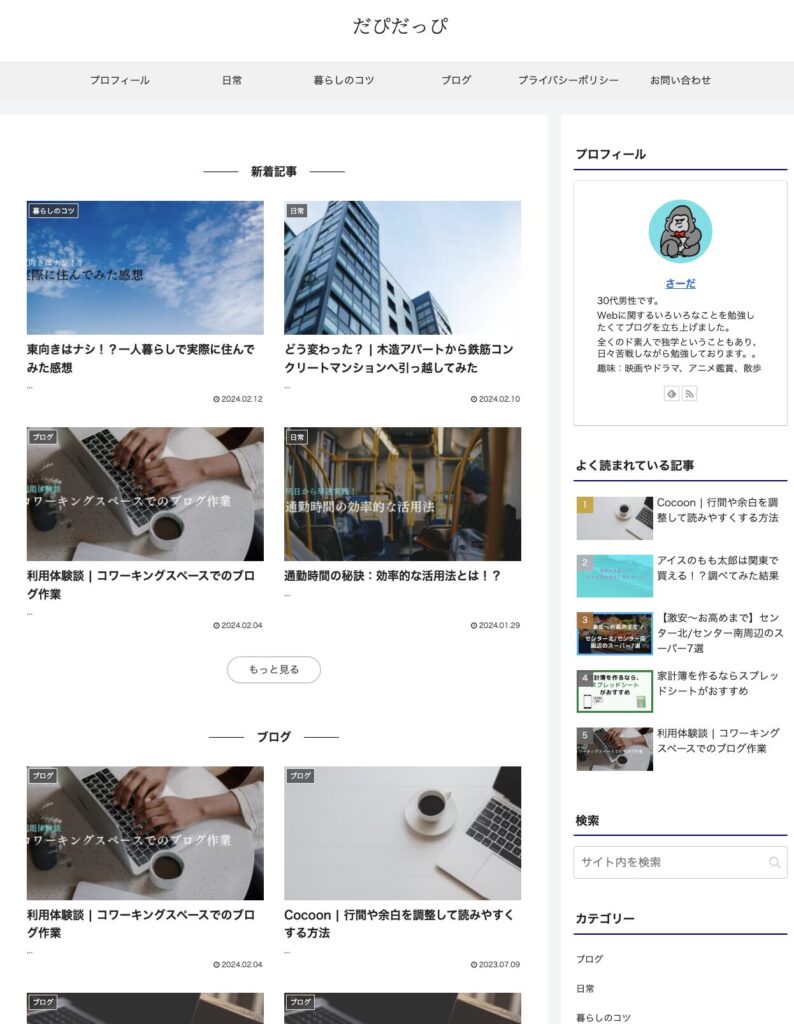
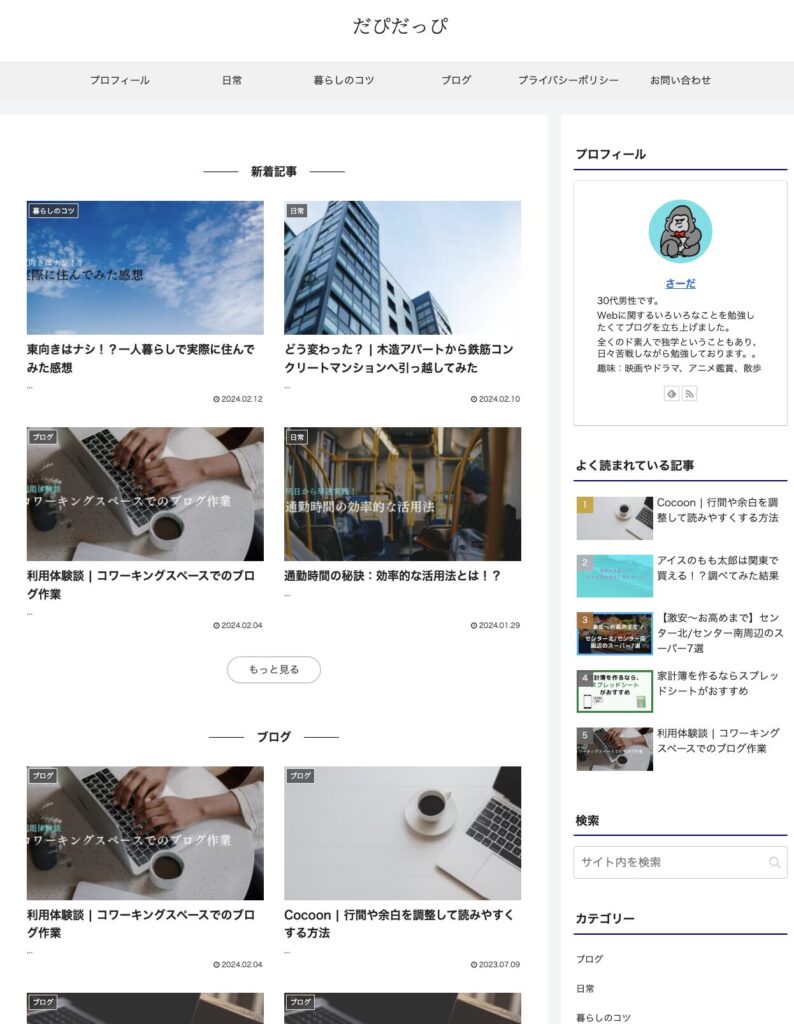
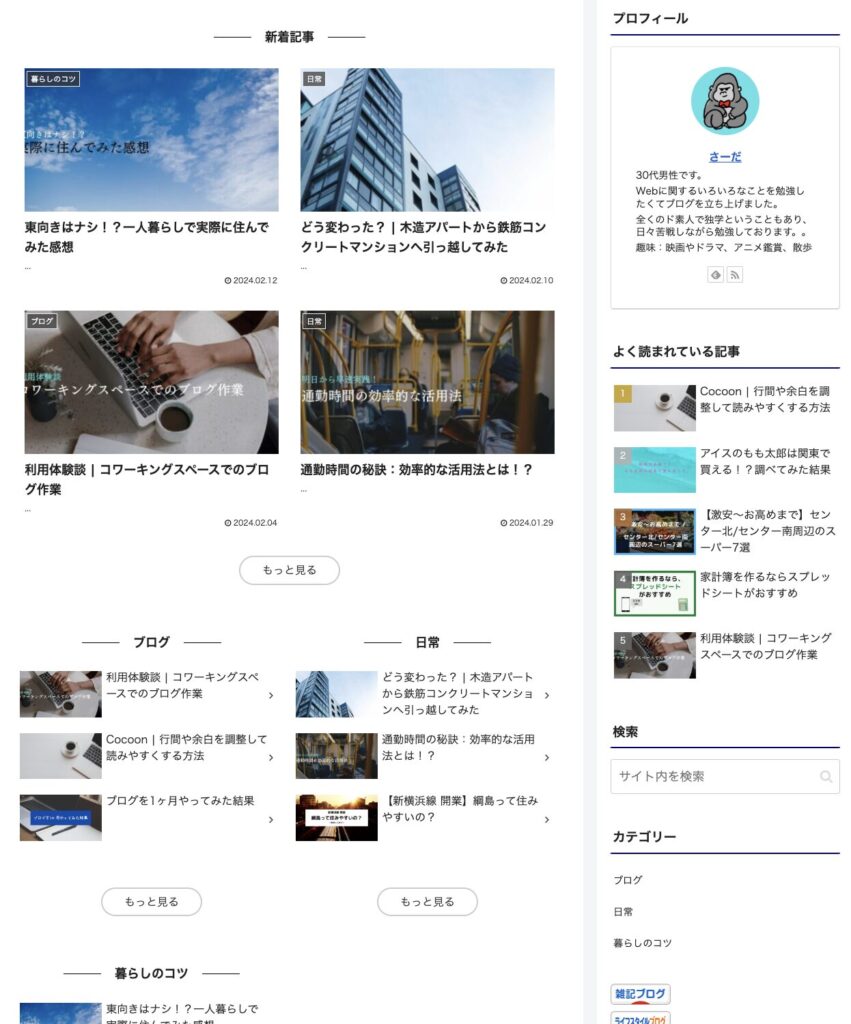
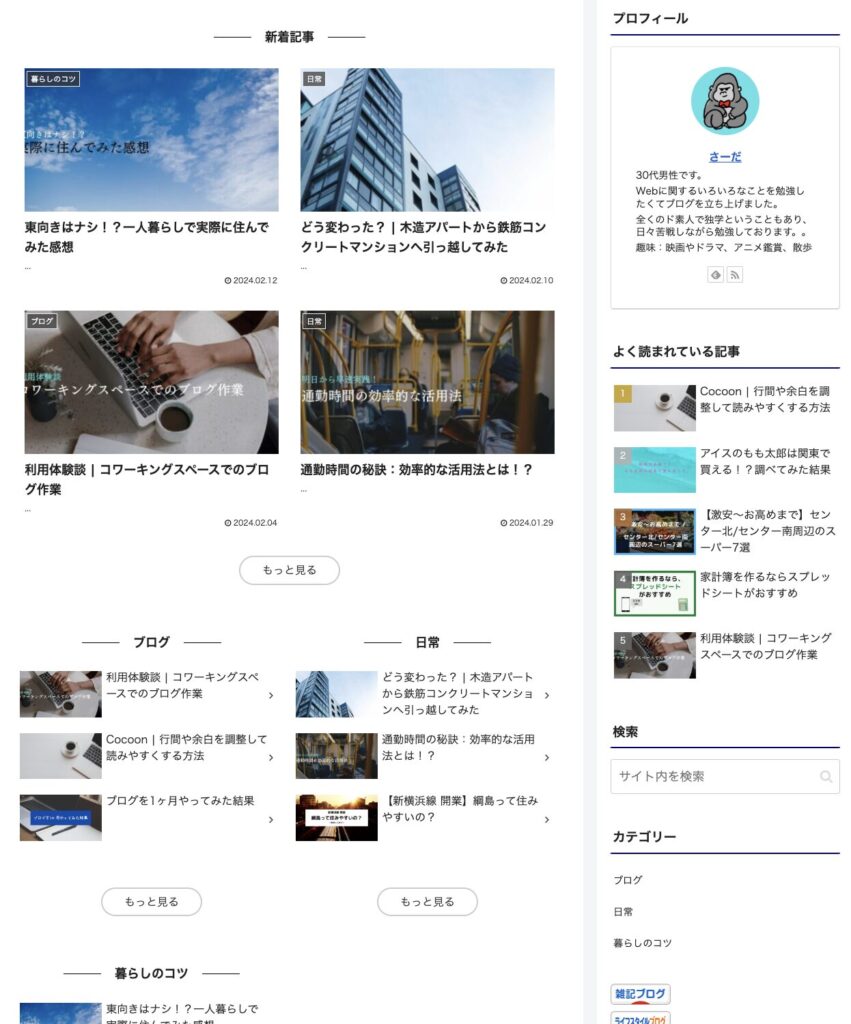
では、このデフォルト設定でどういう表示になっているかというと↓↓


新着順に10記事並んでいて、それ以降は次のページ扱いになっています。
このままで良い、これで十分、という方は設定を変更しなくてもOK。
変えたい場合は設定を変えましょう。
変更方法
パターン① タブ一覧 ※おすすめ
上と同じく、WordPressログイン後のトップページから左の「Cocoon設定」→「インデックス」の順にクリック。


そして、表示形式で「タブ一覧」を選択し、画面外ですが、少し上に表示されている「変更をまとめて保存」をクリック。


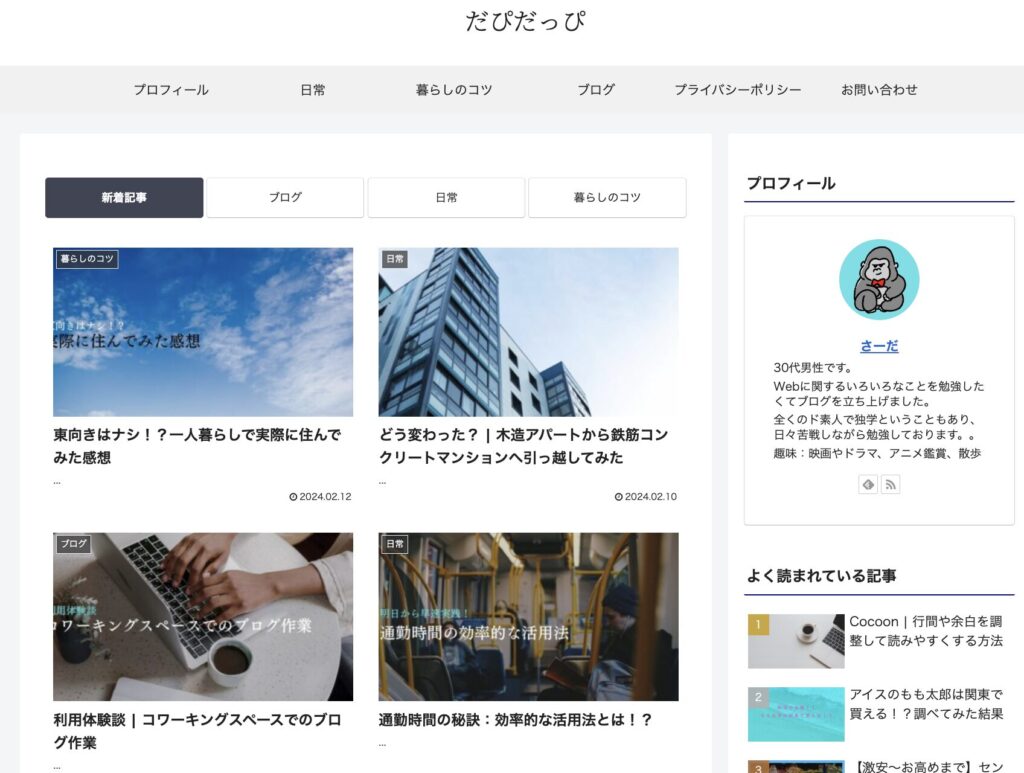
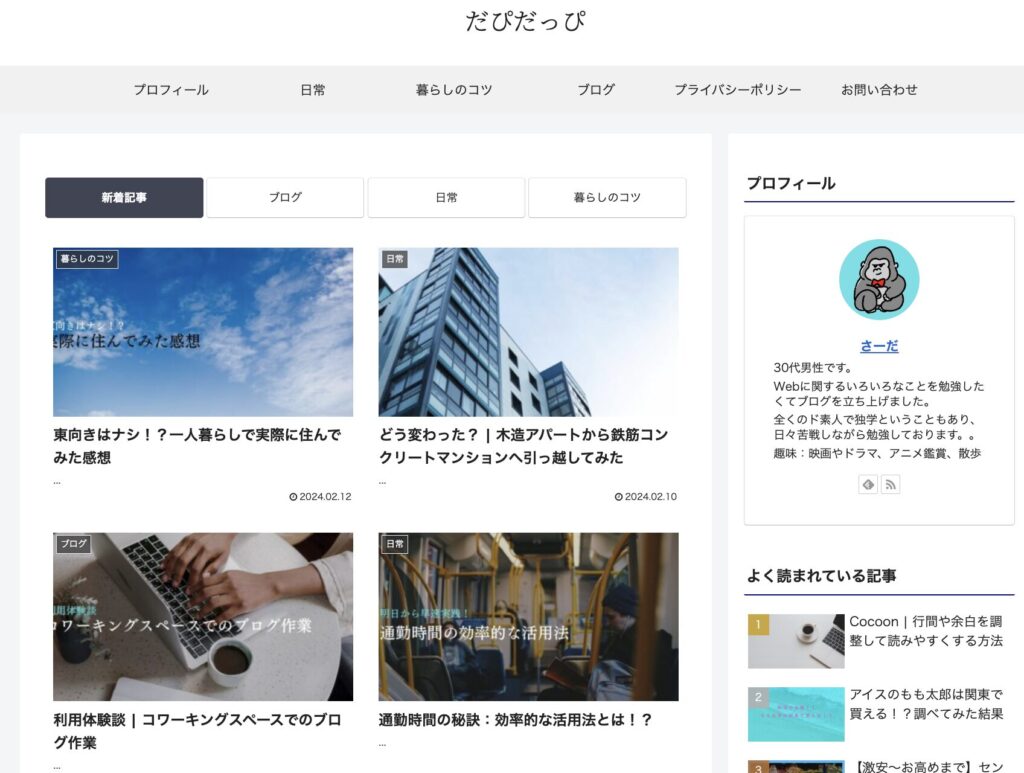
タブ一覧では、このように表示されます。
新着記事の右に、カテゴリータブが追加されて、タブをクリックすると、そのカテゴリーの新着記事が表示されます。





ちなみに私はこの設定にしています。
2024年6月9日追記:現在はSWELLを使っております
この設定にしている理由は、読者の皆さんにとって親切だと考えたからです。
トップページのそれも上側でカテゴリー別新着記事を選択できると楽じゃないですか?
下までスクロールする手間が省けて、心理的障害を取り払う意図です。
おしゃれなどといった抽象的な理由ではなく、あくまでの読者の利便性を重視したいから。
特にこだわりがなく、読者の利便性を重要視したい方は、この設定を選ぶのがベストですよ。
パターン② カテゴリーごと
次は「カテゴリーごと」を選択した場合。


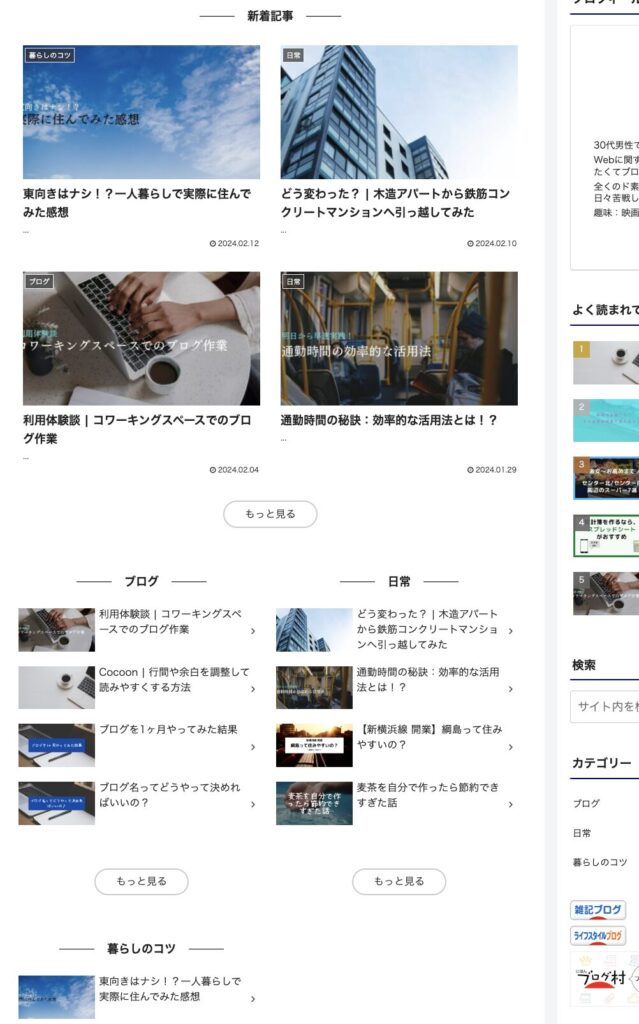
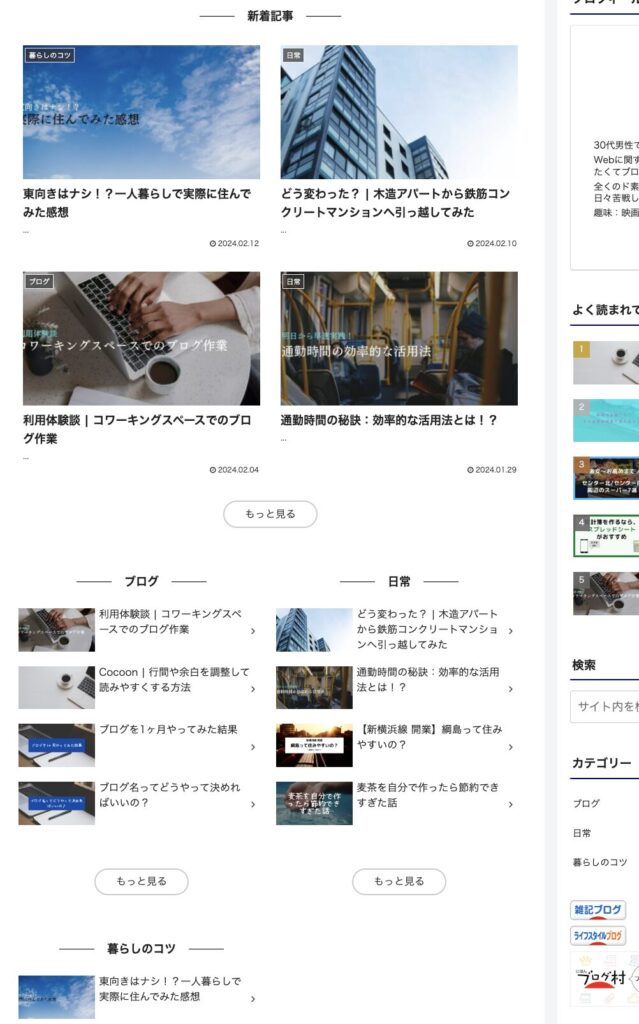
これを選ぶと、このような表示になります。


1番上にカテゴリー問わず新着記事が表示され、その下にカテゴリーごとに新着記事が4つ表示されます。
サイズの都合上、途中で切っていますが、私は3カテゴリーのため3カテゴリー分載っています。
この表示だと縦に長くなってしまい、読者に親切とは言えませんよね。
例えばカテゴリー数が2つなら、この表示でも良いかもしれませんが、私はあまりオススメしません。
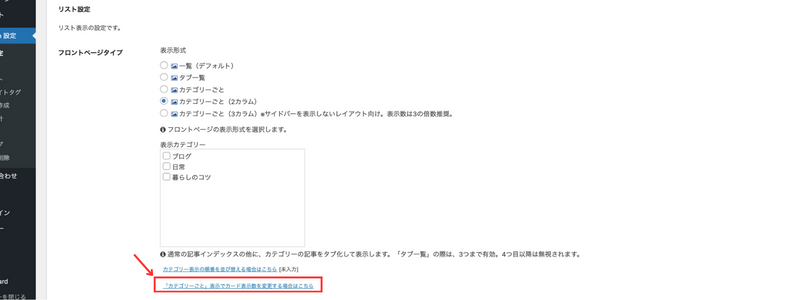
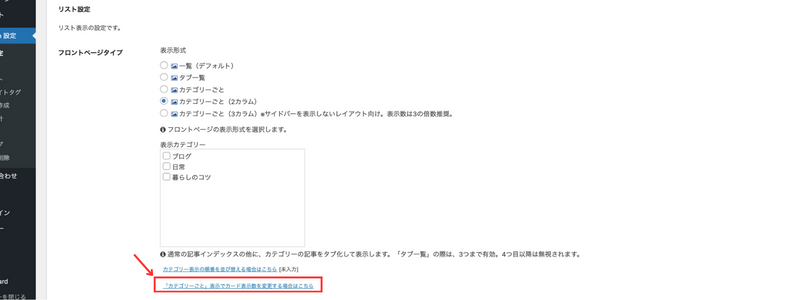
パターン③ カテゴリーごと(2カラム)
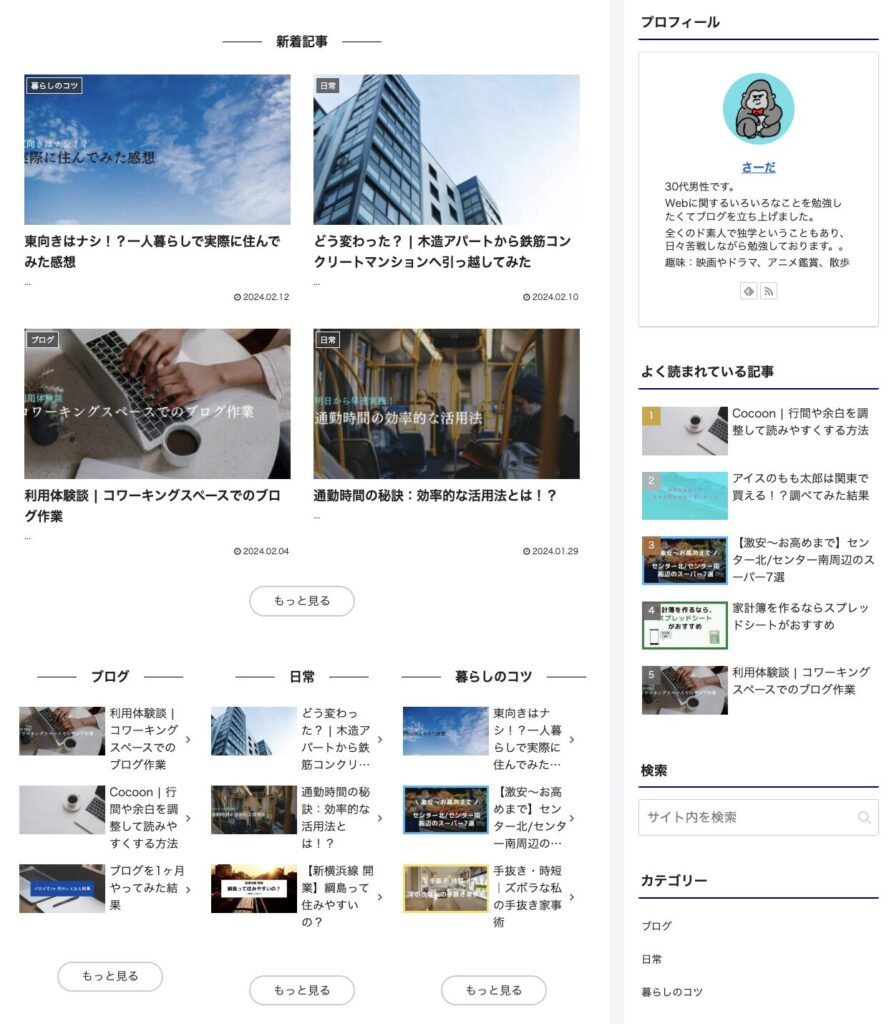
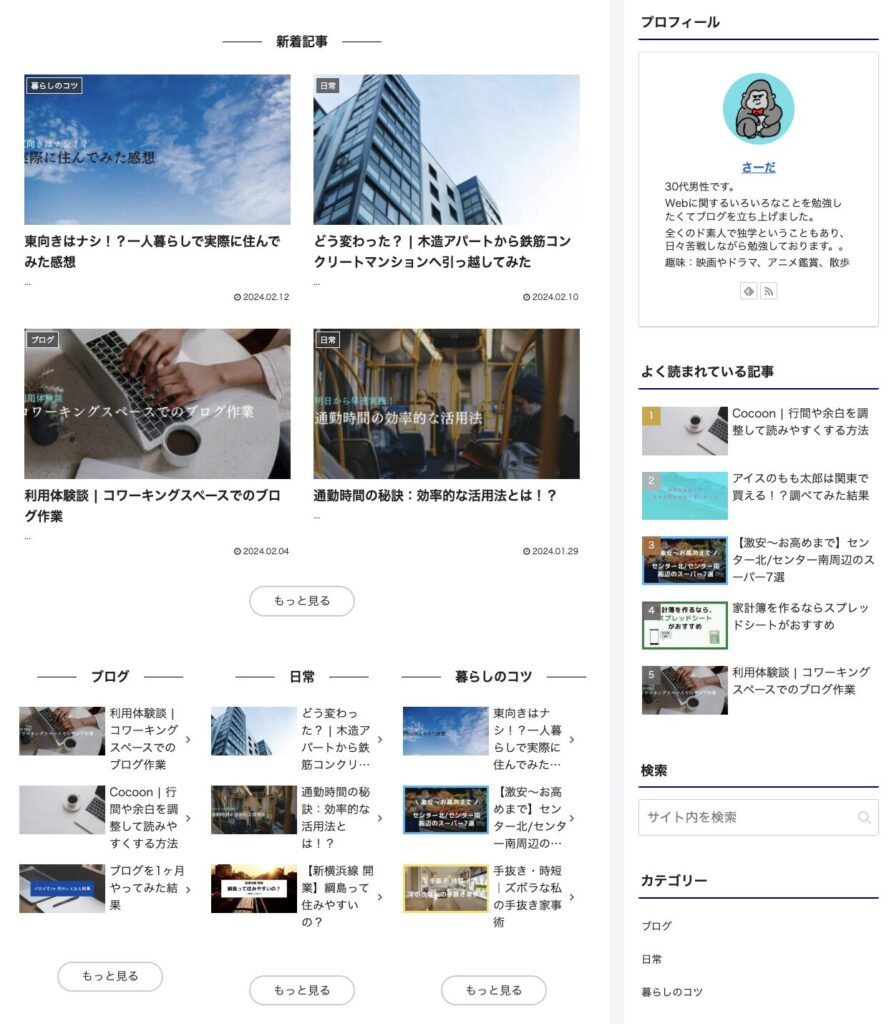
次は「カテゴリーごと(2カラム)」を選択した場合。


これを選ぶとこのような表示になります。


カテゴリー問わない新着記事の下に、カテゴリー単位で2列(記事数は4)並んでいます。
パターン②のカテゴリーが2列になった並びです。
これなら、あまり縦長にならないため、オススメできる場合もあります。
それは、カテゴリー数が偶数の場合です。
ご覧の通り私のカテゴリー数は3のため、余白が生まれてしまいます。
これだと余分なスペースが生まれてしまい、デスクトップだと気になりませんが、モバイル表示だともったいないと思いますし、余計なスペースは読者にとって親切とは言えませんよね。
よって、この表示形式をオススメできるのはカテゴリー数が偶数の場合となります。
パターン④ カテゴリーごと(3カラム)
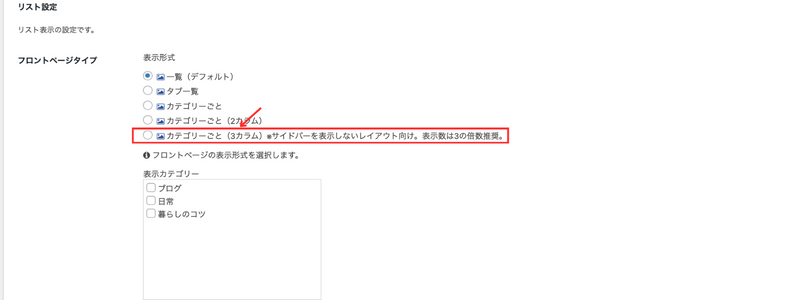
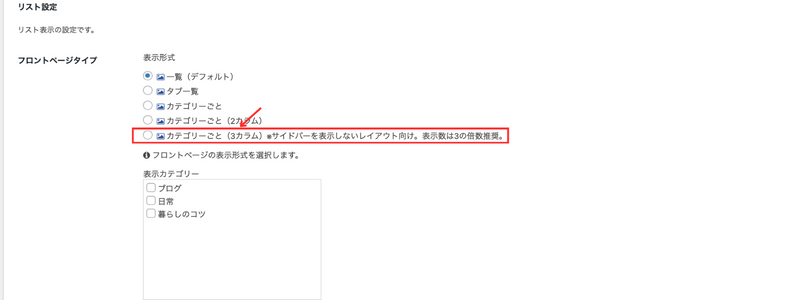
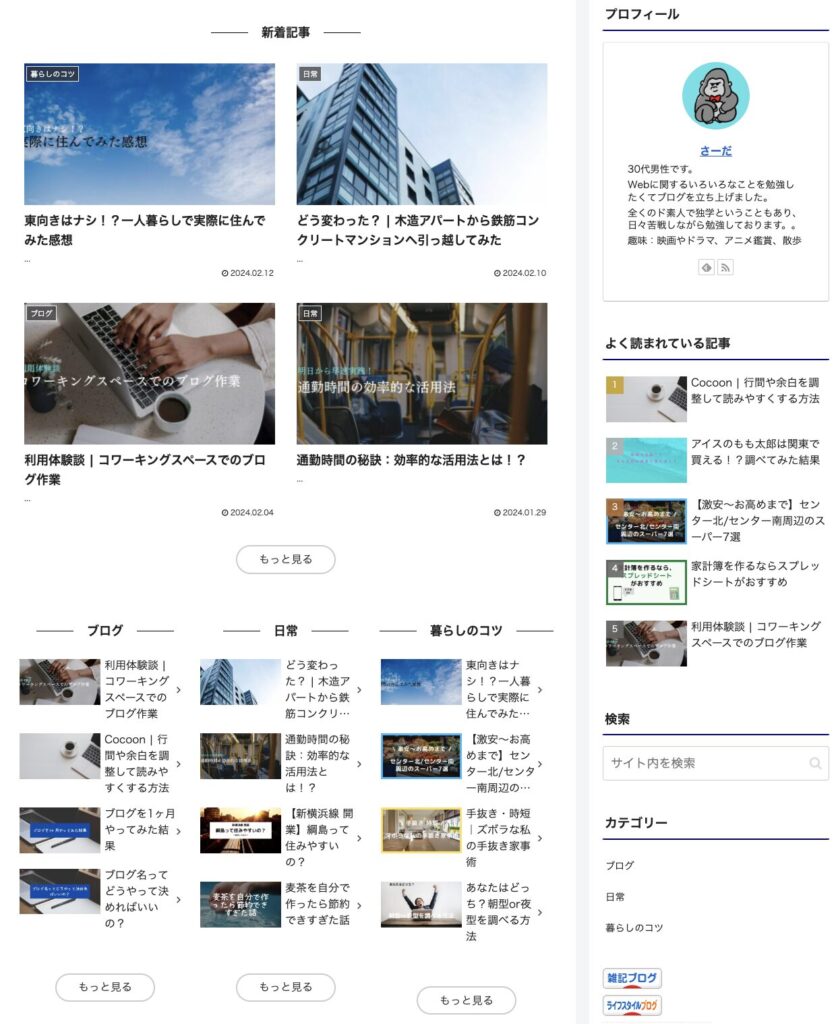
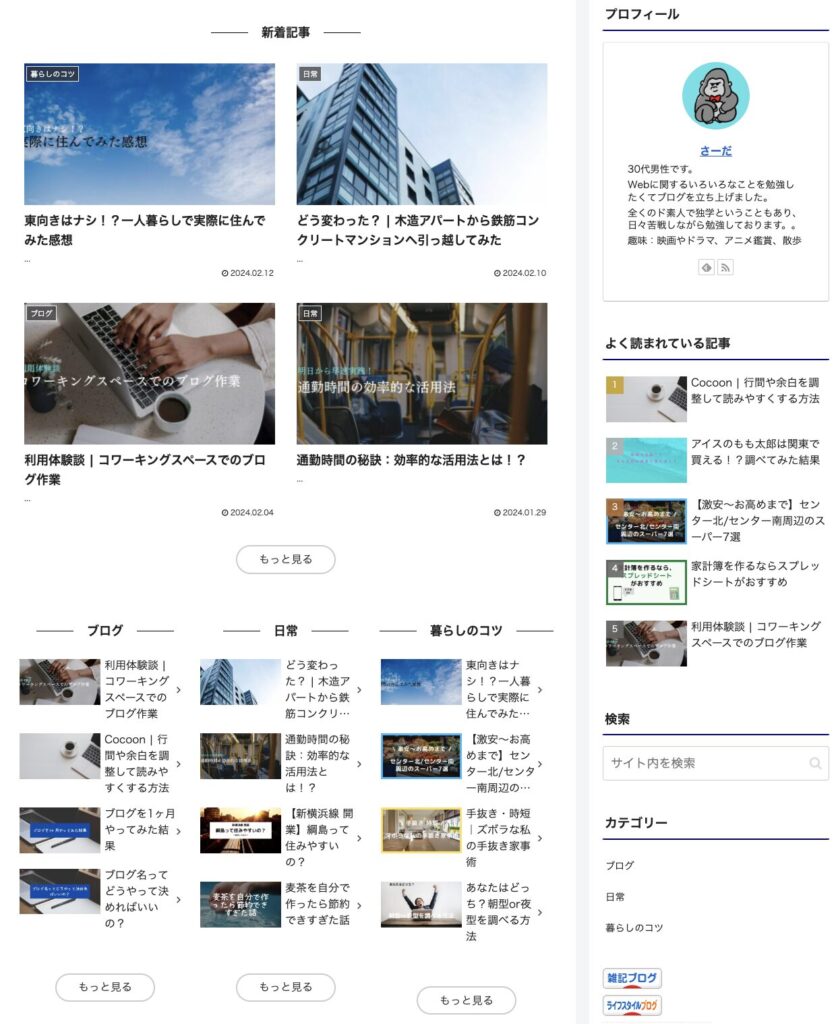
続いては「カテゴリーごと(3カラム)」の場合。


これを選ぶとこのように表示されます。


カテゴリー問わない新着記事の下に、カテゴリー単位で3列(記事数は4)並んでいます。
パターン②のカテゴリーが3列になった並びです。
これだとパターン③よりスッキリして縦長を抑えられて、一見オススメかもしれません。
でもお気づきでしょうか?
何かアイキャッチとタイトルがたくさんあって、ごちゃごちゃした印象を受けません?
しかもタイトルのフォントサイズが少し大きく見えます。(私の設定が良くないだけかもしれませんが)
よって私はあまりオススメできません。
ここまでの4パターンでのオススメ順は、
①→③→④→②
です。
ここからは、「カテゴリーごと」をカスタマイズした場合のパターンを紹介していきます。
カテゴリーごとをカスタマイズした場合
パターン⑤ 3カラムをカスタマイズ
まず、2カラムをカスタマイズした場合。
赤枠の「カテゴリーごと表示でカード表示数を変更する場合はこちら」をクリック。


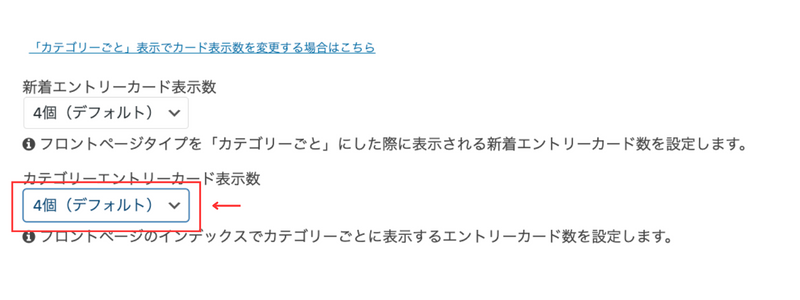
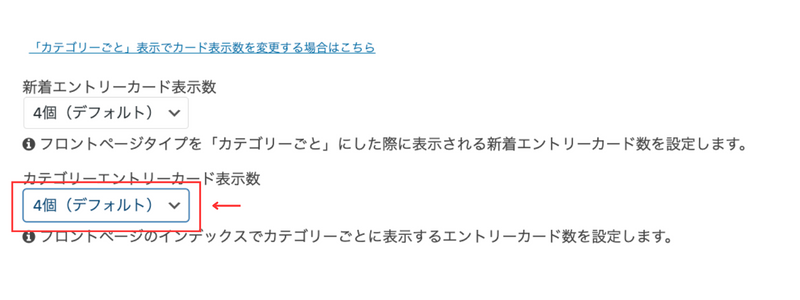
すると、下に変更するプルダウンが出てきます。


ここの赤枠で表示数を変更できます。
デフォルトが4個になっていて、1〜12個から好きなものを選択できます。
今回、私は3個にしてみました。3個の場合はこのような表示になります。
なお、「カテゴリーごと(3カラム)」です。


新着記事の下にカテゴリーが3カラムで並んでいて、カテゴリーごとの記事数が3個になっています。
デフォルトがパターン④の4個だったこともあり、それよりはスッキリした印象を受けますね。
でも、まだごちゃごちゃしている気がします。
パターン⑥ 2カラムをカスタマイズ
そこで、最後に2カラムをカスタマイズしてみます。
設定はこのようにしました。カテゴリーごとの記事数を3個にしてあります。


表示はこうなります。


カテゴリーが2カラムで、中の記事数が3個になりました。
これなら、アイキャッチとタイトルがごちゃごちゃせず、スッキリした印象になりましたね。
カテゴリーが4個であれば、キレイに並んで整って見えると思います。
よって、カテゴリーが偶数であればこの設定がオススメです。
まとめ オススメ順
では、最後にここまで紹介した6パターンをオススメ順に並べてみます。
- パターン①タブ一覧
- パターン⑥カテゴリーごと(2カラム、記事数3個)
- パターン③カテゴリーごと(2カラム)
- パターン⑤カテゴリーごと(3カラム、記事数3個)
- パターン④カテゴリーごと(3カラム)
- パターン②カテゴリーごと
おすすめ順
- パターン①タブ一覧
- パターン②カテゴリーごと(2カラム、記事数3個)
- パターン③カテゴリーごと(2カラム)
- パターン⑤カテゴリーごと(3カラム、記事数3個)
- パターン④カテゴリーごと(3カラム)
- パターン②カテゴリーごと
やはり、一番のオススメはパターン①のタブ一覧ですかね。
カテゴリーごとのタブをクリックする一手間が発生しますが、トップページがスッキリしていて読者にストレスを与えないと思っています。
ブログは読者ファースト。いかに読者の皆さんにストレスを与えず、読んでくれるかが大事です。
どんなに良い記事でも読まれなければ宝の持ち腐れですよね。
カテゴリーごとの記事数を3にしたため、個人的にはこの順番にしたものの、記事数によっては順番変わるかもしれません。
ただ、そうするとかなりのパターンになりますし、正直好み(運営者と読者の)の世界にいっちゃう気がしていて、そこはもうご自由にカスタマイズしていただければと思います。
今回も最後まで読んでいだたき、ありがとうございました。
私も、読者ファーストのブログを運営するよう努めてまいります!